미니는 밍기적
[REACT] 상품 등록 페이지 & 상품 상세 검색 페이지 구현 본문
현재 진행중인 GAN:ERATE 플랫폼은 사용자가 업로드한 이미지 파일 기반으로 유사한 이미지를 대량 생성시켜주는 플랫폼이다 !.!
그렇기에 상품 등록 페이지 창은 무엇보다도 필수인데 통신 연결 전에 먼저 html 창을 개발했다



이번에는 카테고리를 html 밖으로 빼서 js의 함수 식으로 먼저 정의를 해주고 함수를 html에 연결해주었다
const Categories = [
{ key: 1, value: "100장" },
{ key: 2, value: "500장" },
{ key: 3, value: "1000장" },
{ key: 4, value: "직접입력" }
]
const Continents = [
{ key: 1, value: "보건/의료" },
{ key: 2, value: "동물/식물" },
{ key: 3, value: "사람" },
{ key: 4, value: "추상" },
{ key: 5, value: "패션" },
{ key: 6, value: "건물/랜드마크" },
{ key: 7, value: "풍경/배경" },
{ key: 8, value: "과학, 항공 및 우주" },
{ key: 9, value: "경제/비즈니스" },
{ key: 10, value: "사물/제품" },
{ key: 11, value: "교통/물류" },
{ key: 12, value: "스포츠" },
{ key: 13, value: "기타" },
// 다른 카테고리 항목 추가
];
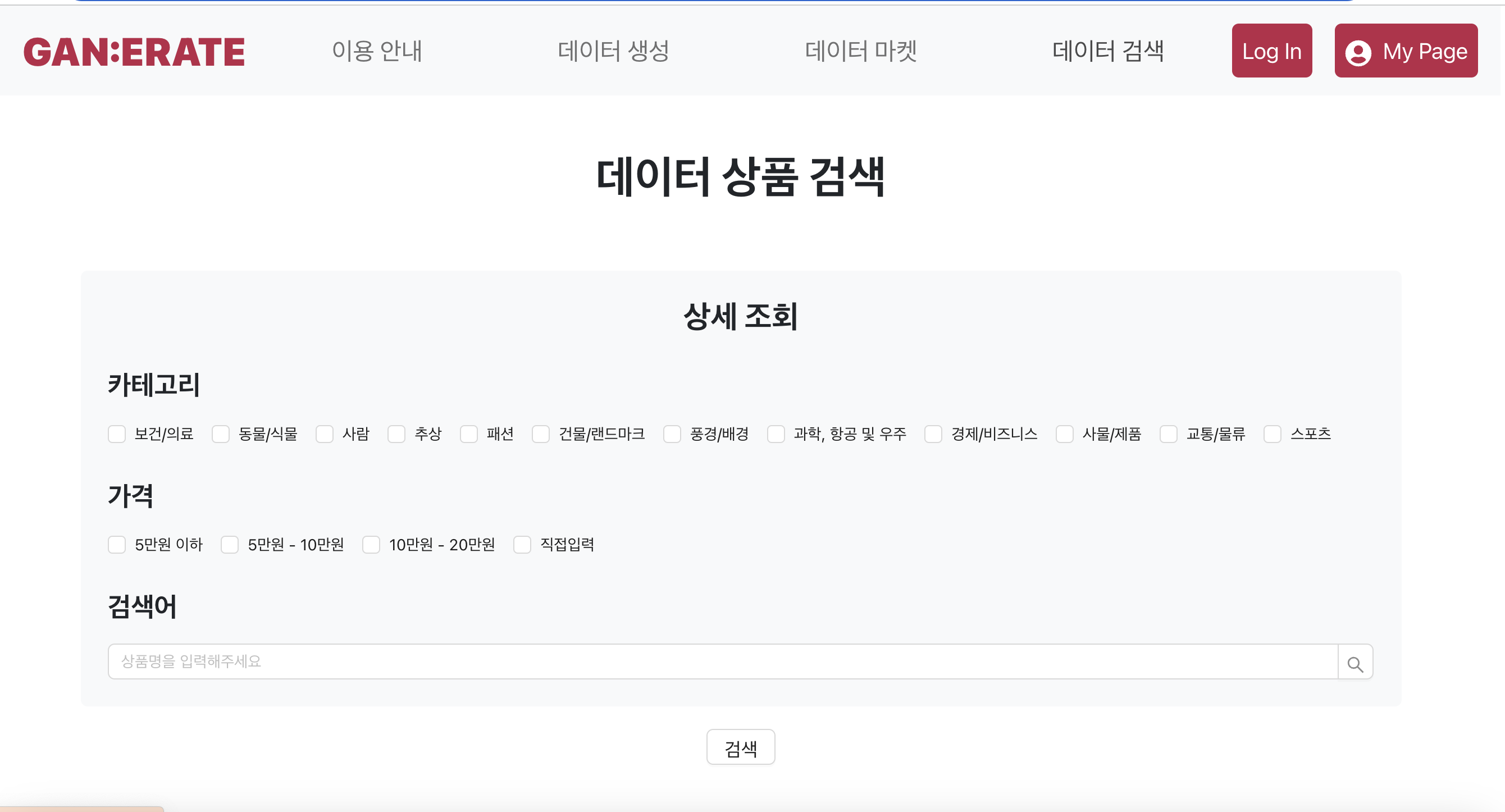
cartPage 같은 경우는 위와 반대로 html 내에 카테고리를 모두 선언했었다
<div className="search-category">
<h4>카테고리</h4>
{/* 카테고리 체크박스 */}
<Checkbox.Group onChange={handleCategoryChange}>
<Checkbox value="category1">보건/의료</Checkbox>
<Checkbox value="category2">동물/식물</Checkbox>
<Checkbox value="category3">사람</Checkbox>
<Checkbox value="category4">추상</Checkbox>
<Checkbox value="category5">패션</Checkbox>
<Checkbox value="category6">건물/랜드마크</Checkbox>
<Checkbox value="category7">풍경/배경</Checkbox>
<Checkbox value="category8">과학, 항공 및 우주</Checkbox>
<Checkbox value="category9">경제/비즈니스</Checkbox>
<Checkbox value="category10">사물/제품</Checkbox>
<Checkbox value="category11">교통/물류</Checkbox>
<Checkbox value="category12">스포츠</Checkbox>
</Checkbox.Group>
</div>
요런 식으루 말이다

cartPage 창도 개발해뒀는데 언뜻보면 위의 카테고리 설정과 별 관련이 없는 걸 보니 앞으로는 const로 함수로 빼주구 html 구성해야겠다는 생각이 둔다는 것
아직까지 어떤 점이 더 맞는 방식인지 정확히는 모르겠지만 전자가 html 짤 때 보기 더 편한 건 확실하다
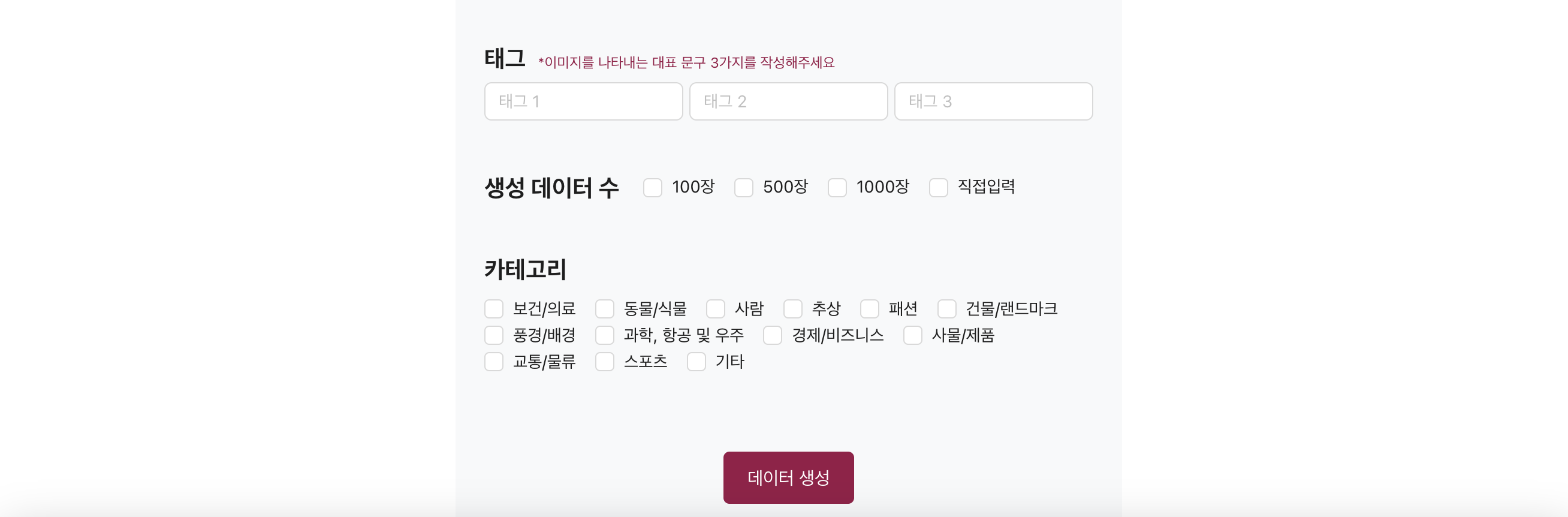
<div className="search-category">
<h5 style={{ marginRight: '10px', marginBottom: 0 }}>생성 데이터 수</h5>
<Checkbox.Group onChange={categoryChangeHandler} value={Category}>
{Categories.map(item => (
<Checkbox key={item.key} value={item.value}>
{item.value}
</Checkbox>
))}
</Checkbox.Group>
{Category.includes("직접입력") && (
<Input
placeholder="숫자로 입력해주세요"
style={{ marginTop: "10px" }}
value={CustomCategory}
onChange={customCategoryChangeHandler}
/>
)}
</div>
이렇게 슥 넣어주면 끝나기때문!
그나저나 코드 정리랑 문단 나눔 쫌 해야겠다 구현에만 급급해서 정리 안하다부니 ㅎㅅㅎ.. 오쨋둥 조쨋든
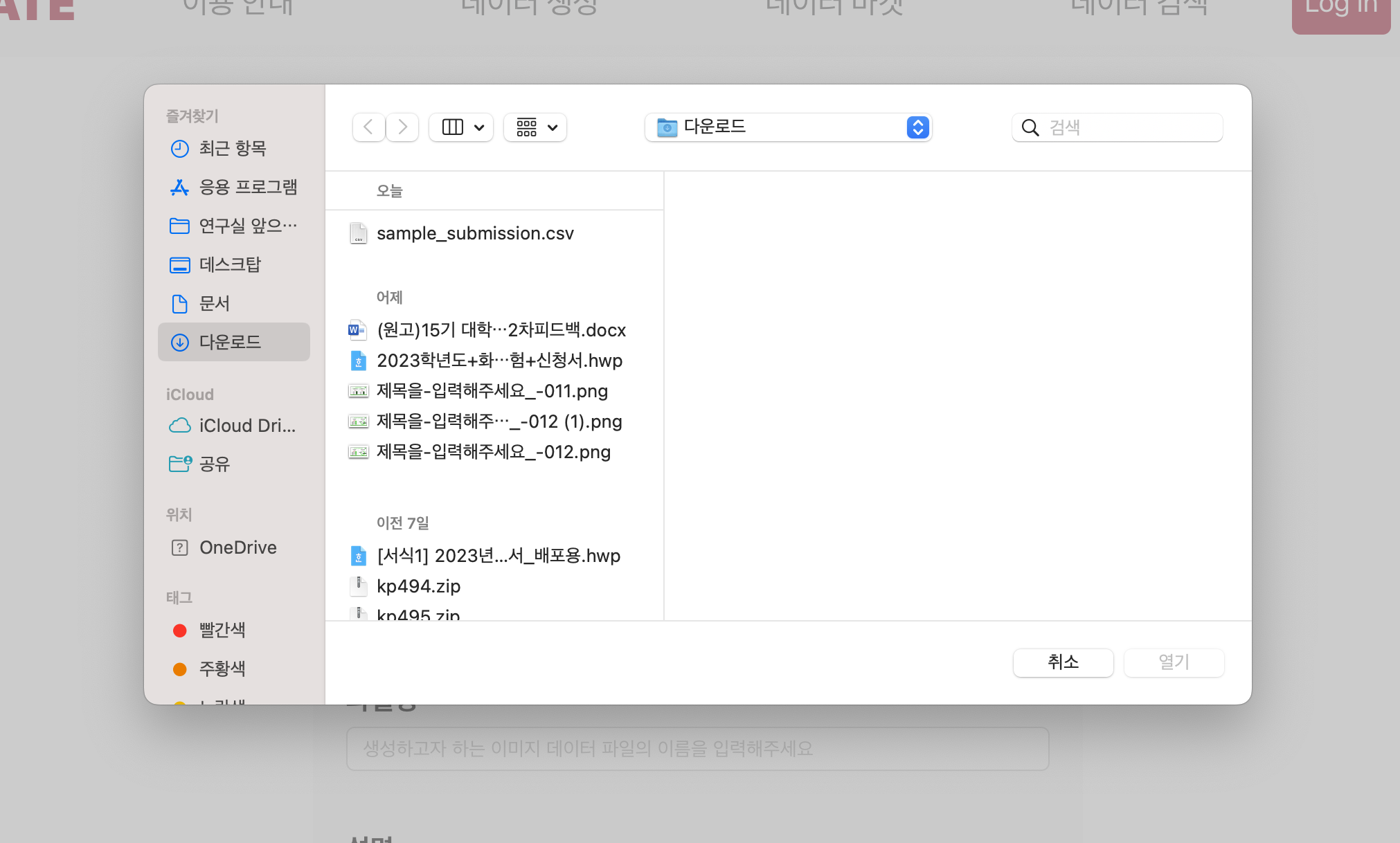
다시 본론으로 돌아와서 zip 이미지 파일 업로드 박스를 누르면 아래와 같은 창이 뜬다

바로 파일을 업로드할 수 있는 창이 뜨는데 아직 백앤드와 통신하지 못한지라 등록은 안된 상태다
그래서 통신은 어떻게 할거냐고?
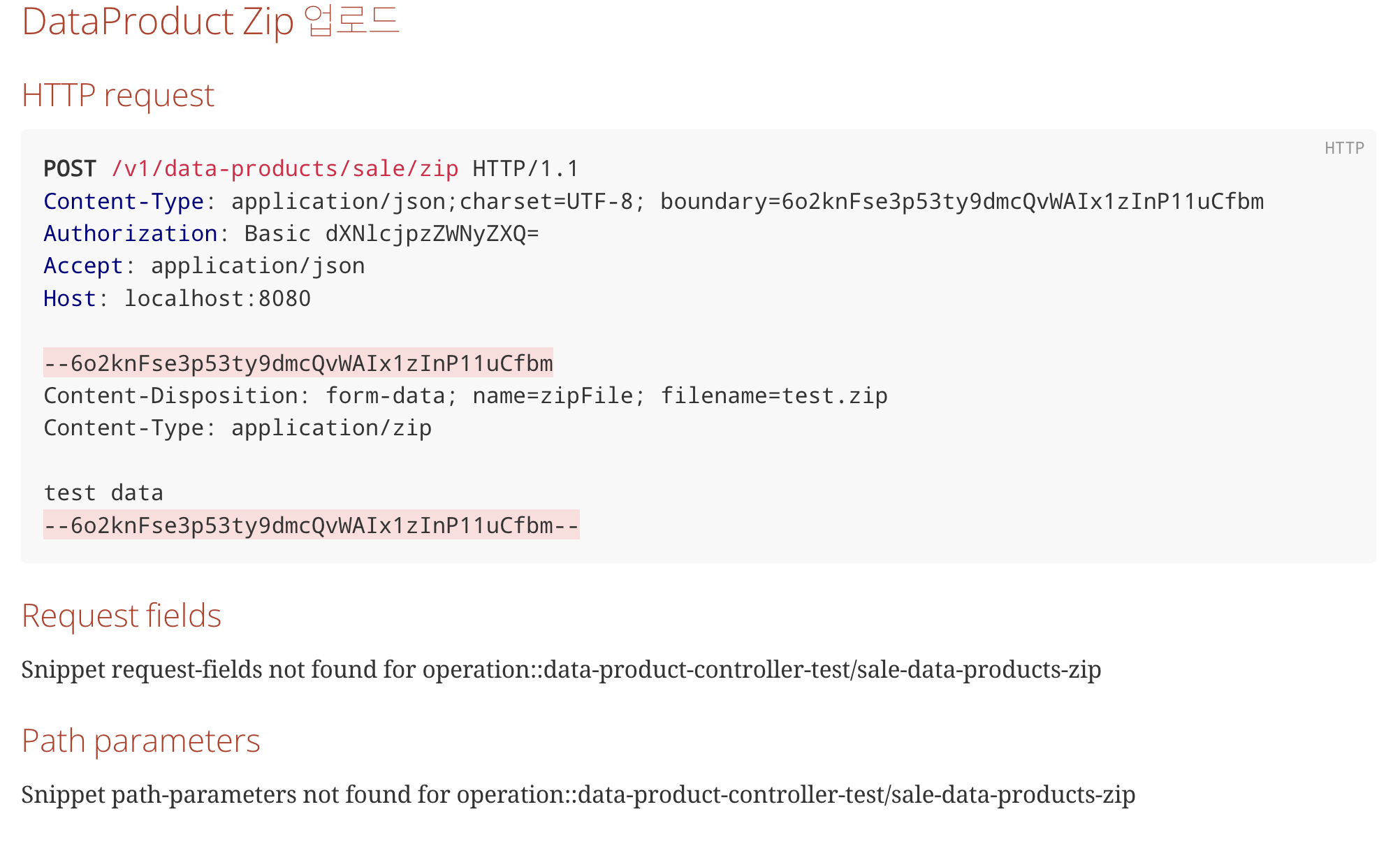
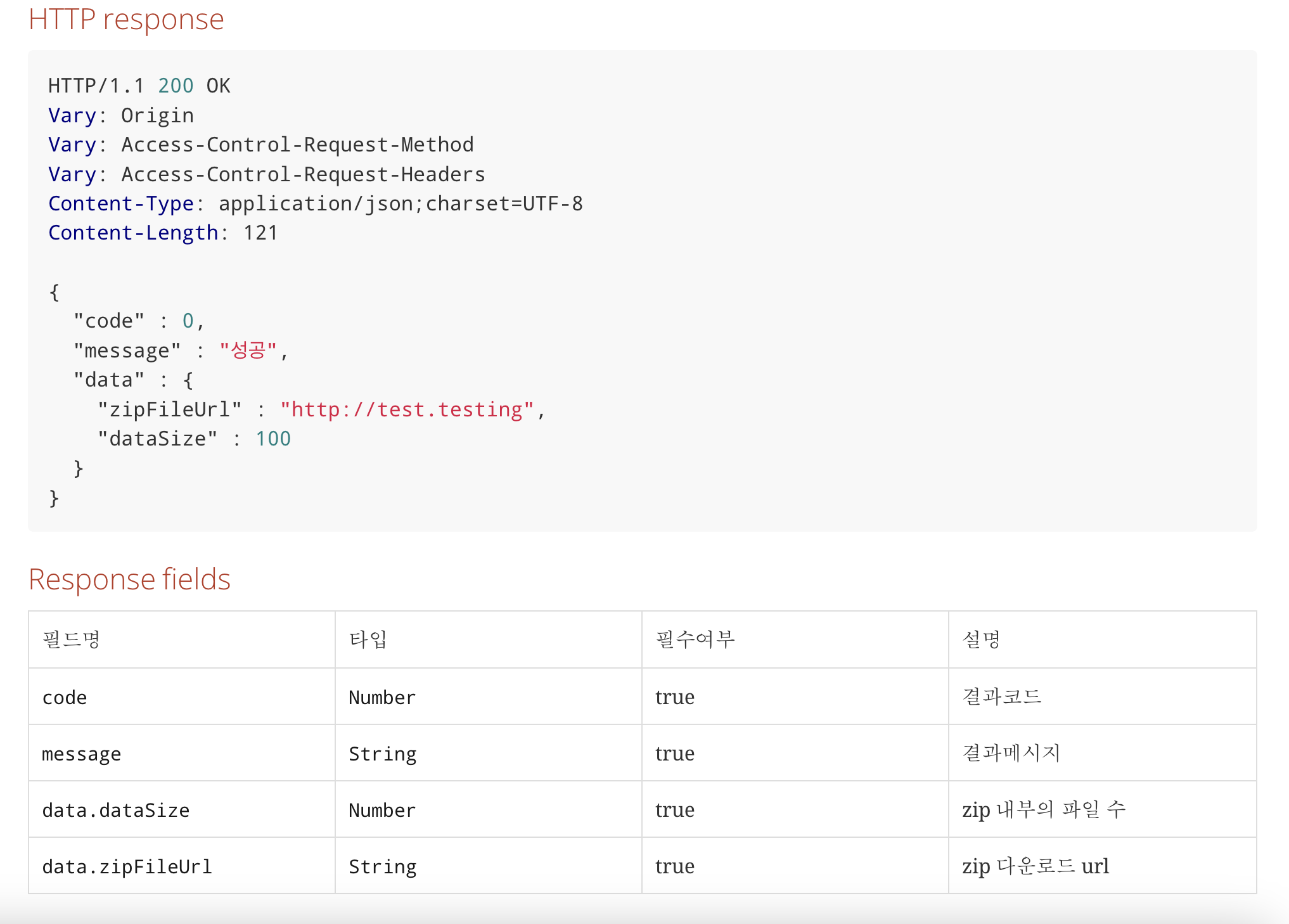
api 명세서는 다음과 같다
주말동안 어쩌면 오늘 새벽동안에는 이를 통신하는 데에 주력할 것 같구
통신 성공하면 다시 돌아와야겠다


아자좌 공부하자
'Frontend > GAN:ERATE' 카테고리의 다른 글
| [REACT] PG사 일반결제 포트 연동시키기 _ 아임포트 (0) | 2023.08.19 |
|---|---|
| [REACT] 회원가입 파트에서 백앤드와 통신했던 코드 (1) | 2023.08.19 |
| GITHUB & vscode 터미널 창에서 자주 쓰는 코드 (0) | 2023.07.14 |
| [REACT] 프론트에서 서버로 데이터 보내기 (0) | 2023.07.14 |
| [REACT] 로그인, 회원가입 fetch 코드 구현 (0) | 2023.07.06 |




