미니는 밍기적
[REACT] 로그인, 회원가입 fetch 코드 구현 본문
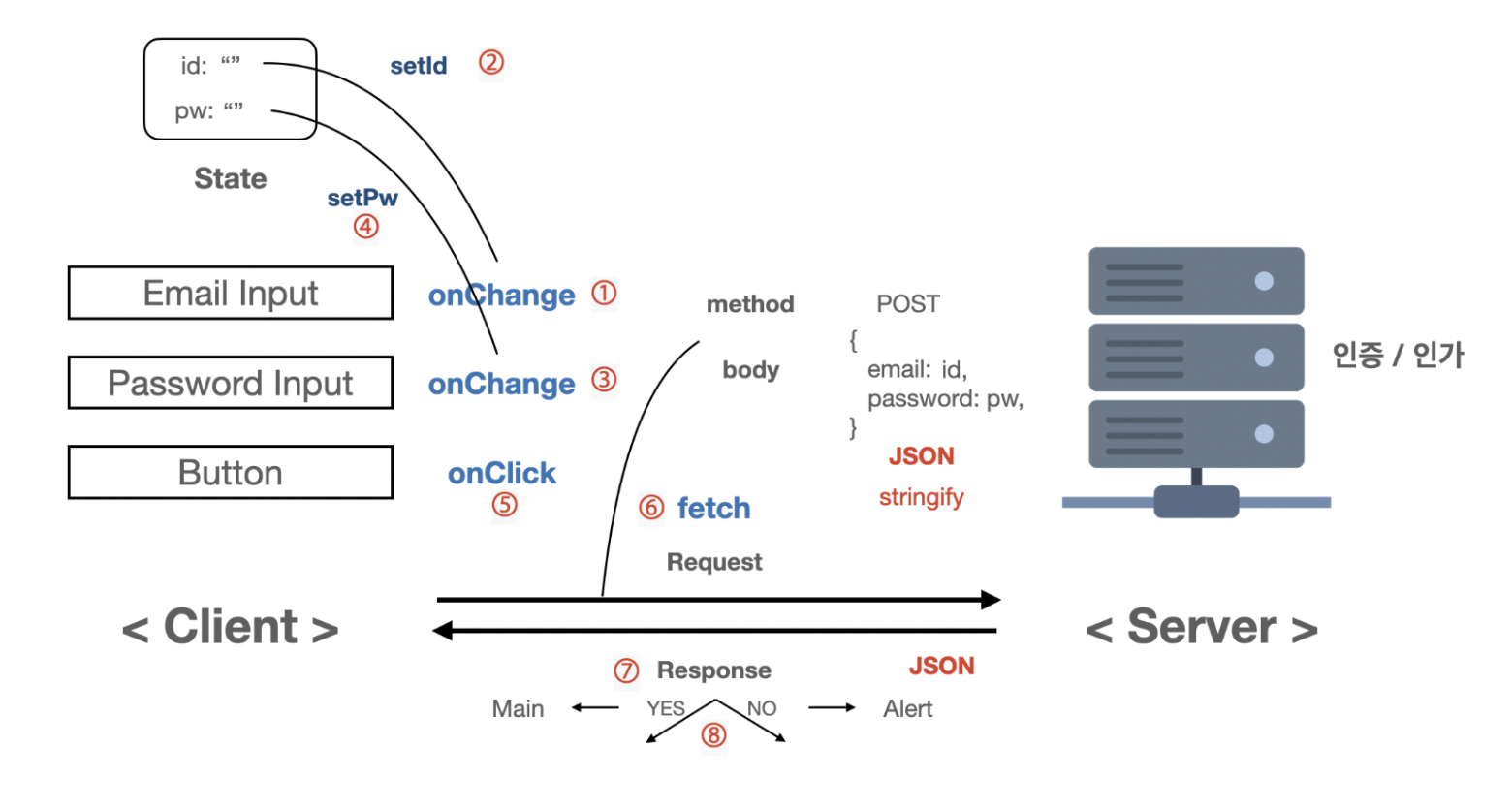
1.먼저 유저가 이메일을 입력합니다.
-Email Input의 onChange 이벤트 핸들러에 연결된 함수가 실행됩니다.
-함수에서 Email Input의 value를 setId를 통해 업데이트 합니다.
2.유저가 비밀번호를 입력합니다.
-Password Input의 onChange 이벤트 핸들러에 연결된 함수가 실행됩니다.
-함수 안에서 Password Input의 value를 setPw를 통해 업데이트 합니다.
-Button을 클릭하면 onClick 이벤트 핸들러에 연결된 함수가 실행됩니다.
3.함수 안에서 fetch 함수를 통해 server에 요청(Request)을 보냅니다.
server에서 인증 / 인가 과정을 거친 후의 결과를 응답(Response)으로 보내 줍니다.
4. 응답의 결과에 따라 Main 페이지로 이동 하거나 에러 메세지를 띄웁니다.
5. 복잡해 보이는 것도 잘게 나눈 다음에 하나씩 차례대로 구현 시작

1. 로그인 과정에서 일어나는 프론트엔드, 백엔드 간 통신 흐름을 설명할 수 있다.
Access Token 과 JWT의 개념을 이해하고 설명할 수 있다.
2. (프론트) 백엔드에서 전달 받은 Access Token을 프론트 단에서 어떻게 관리하는지 설명할 수 있다.
3. (프론트) fetch 함수의 구조를 이해하고, 이를 이용하여 서버에 HTTP 요청을 보낼 수 있다.
4. (백엔드) 코드를 직접 치기 전에 Postman 을 사용해서 백앤드 API 호출 테스트를 해볼 수 있다.

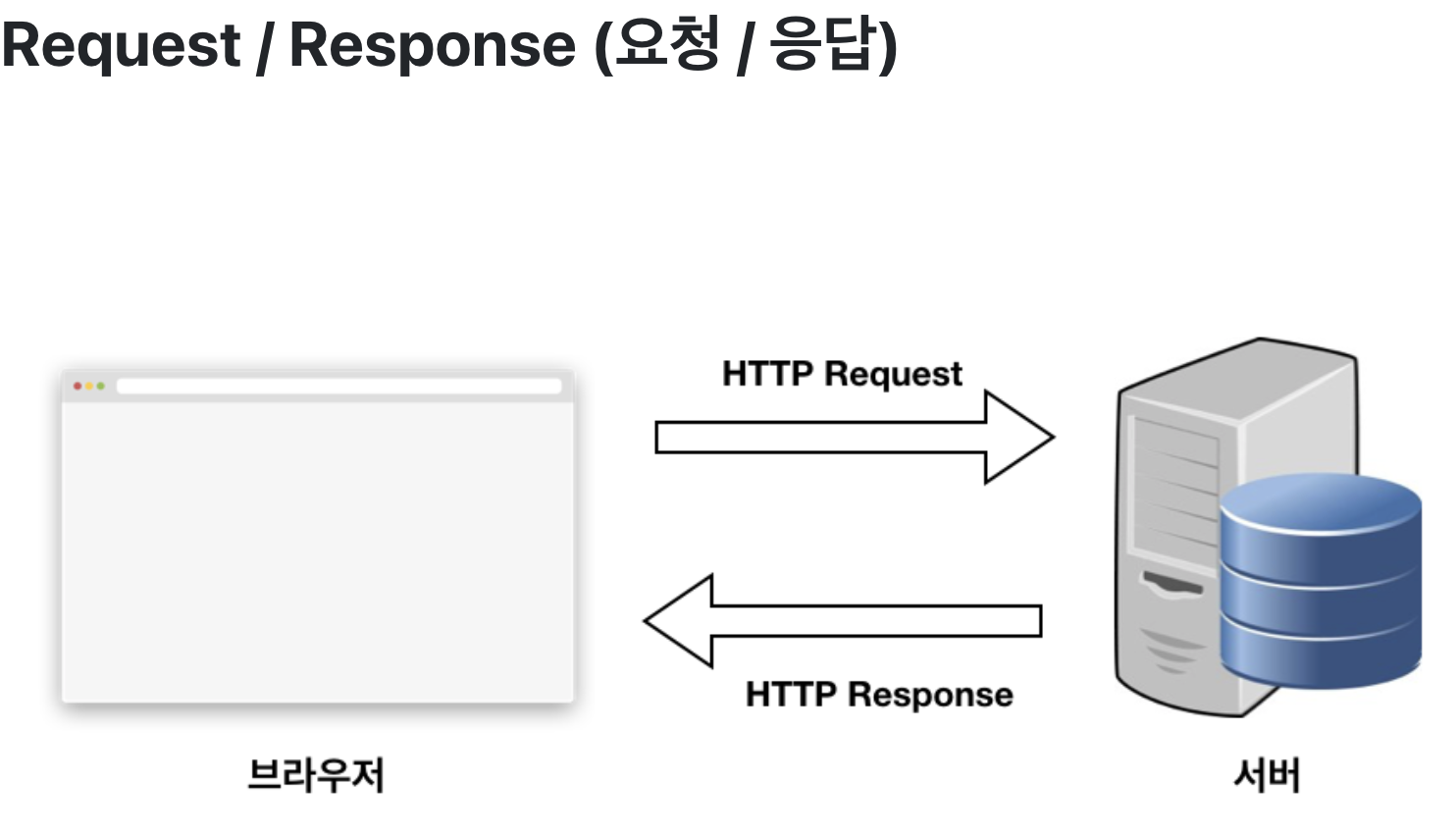
Request (HTTP Request Methods)
HTTP 요청은 사실 프론트엔드(클라이언트) 에서 백엔드(서버)에 일(데이터 처리)을 시작하게 하기 위해 보내는 메세지
- GET : 존재하는 자원에 대한 요청
- POST : 새로운 자원을 생성
- PUT : 존재하는 자원에 대한 변경
- DELETE : 존재하는 자원에 대한 삭제
Start Line
- HTTP Method: 해당 요청이 의도한 액션을 정의하는 부분. 주로 GET, POST, DELETE가 많이 쓰임
- Request target: 해당 request가 전송되는 목표 url
- HTTP Version: 사용되는 HTTP 버전
GET /login HTTP/1.1해석: GET 메소드로 login 이라는 요청 타겟에 HTTP 1.1 버전으로 요청을 보내겠다!
Headers
해당 요청에 대한 추가 정보(메타 데이터)를 담고있는 부분
Key: Value 값으로 되어있다 (JavaScript의 객체, Python의 딕셔너리 형태)
자주 사용되는 Headers 의 정보에는 다음이 있습니다
Headers: { Host: 요청을 보내는 목표(타겟)의 주소. 즉, 요청을 보내는 웹사이트의 기본 주소(ex. www.apple.co.kr) User-Agent: 요청을 보내는 클라이언트의 대한 정보 (ex. chrome, firefox, safari, explorer) Content-Type: 해당 요청이 보내는 메세지 body의 타입 (ex. application/json) Content-Length: body 내용의 길이 Authorization: 회원의 인증/인가를 처리하기 위해 로그인 토큰 }
Body
해당 요청의 실제 내용. 주로 Body를 사용하는 메소드는 POST!
Body: { "user_email": "jun.choi@gmail.com" "user_password": "wecode" }로그인 시에 서버에 보낼 요청의 내용
1. fetch 함수 란?
fetch 함수는 인자를 𝟮가지 받습니다.
첫번째 인자는 API 주소 입니다.
두번째 인자는 HTTP 통신에 관한 내용 입니다.
두 번째 인자
method 에는 GET, POST, PATCH 등 HTTP method를 입력합니다.
body 에는 JSON 형태로 주고 받을 데이터를 넣습니다.
통신을 할 때는 String 형태의 JSON으로 보내야 하기 때문에
JSON.stringify() 라는 메서드를 활용해서 포맷을 기존의 javascript object에서 JSON String으로 변환
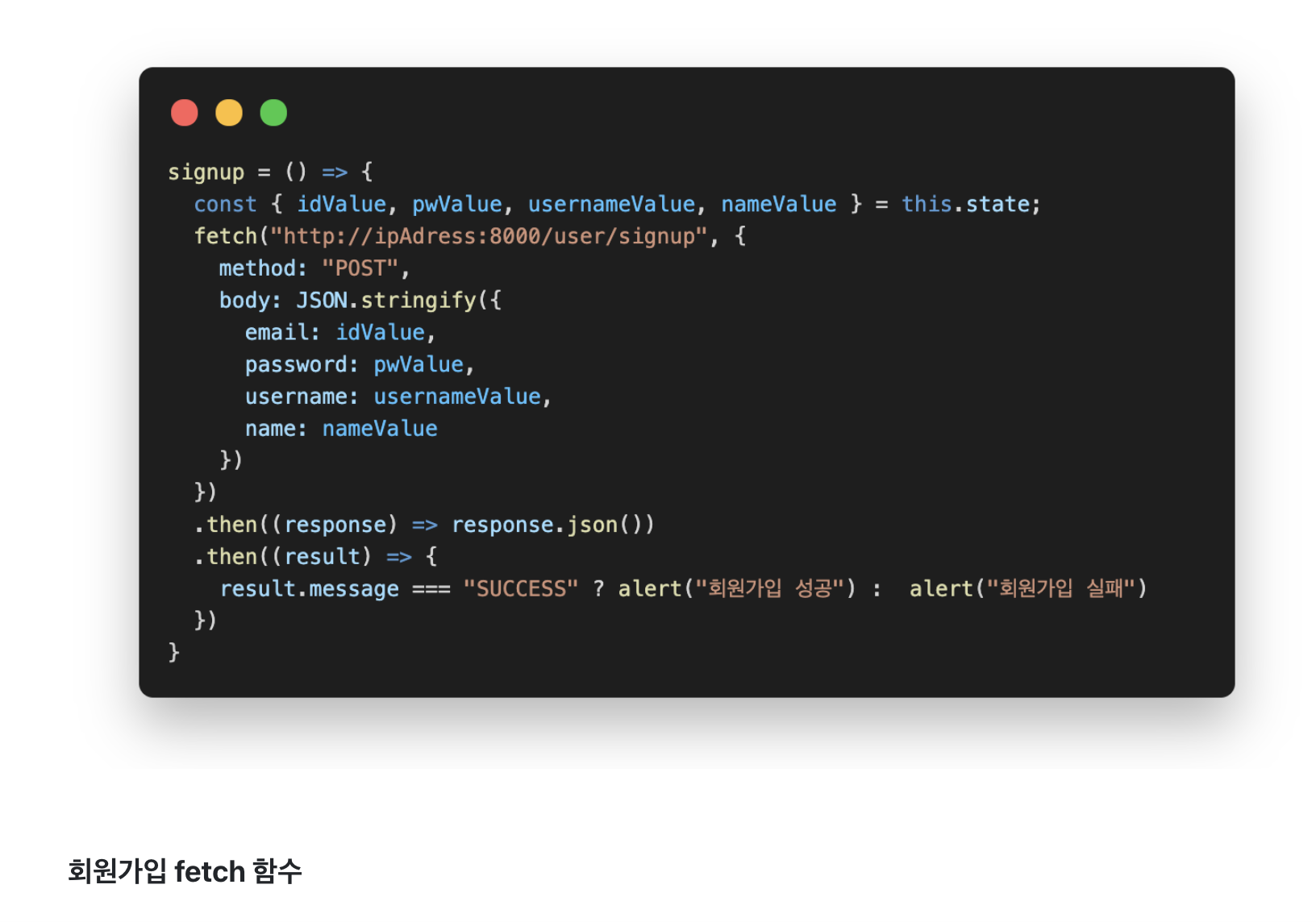
2. fetch 코드 방법 🫵🏻
fetch("API 주소", {
method: "POST",
body: JSON.stringify({
email: id,
password: pw,
}),
})
.then((response) => response.json())
.then((result) => console.log("결과: ", result));이렇게 함수 인자 2가지를 주고 , API 주소 , body의 key값 과 value에 있는 state를 각자의 코드로 수정!!
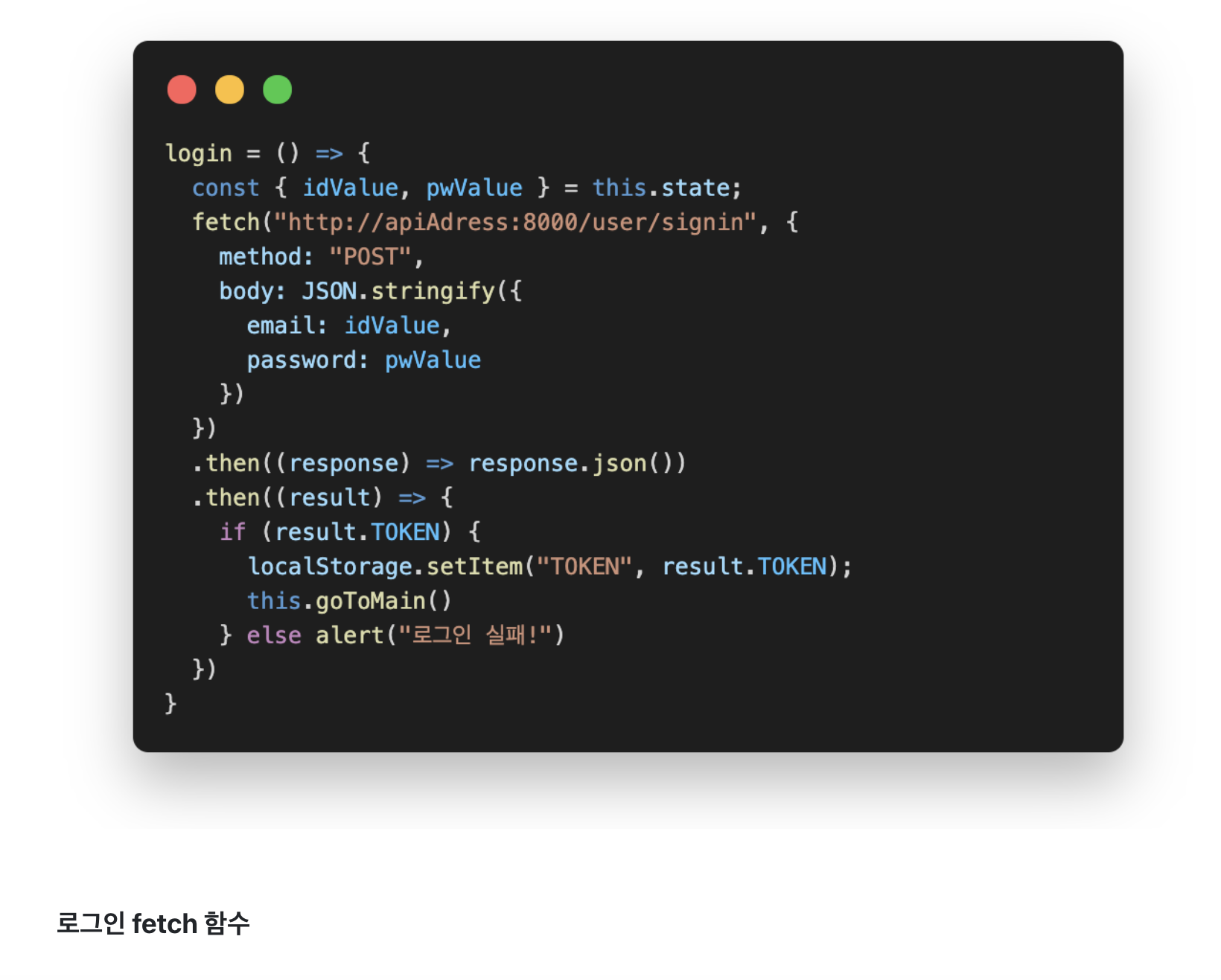
loginfetch = () => {
fetch('API URL', {
method: 'POST',
body: JSON.stringify({
email: this.state.email,
password: this.state.password,
}),
})
.then(response => response.json())
.then(response => {
if (response.message === 'INVALID_USER') {
alert('아이디 또는 비밀번호가 맞지 않습니다.');
} else if (response.message === 'SUCCESS') {
this.props.history.push('/main-seong/');
}
});
};위의 코드는 백엔드와 프론트엔드의 통신을 위한 함수 코드 이다.


3. 백엔드와 통신이 안될 떄는? 👮🏻♀️
연결 자체가 안될 때
1. 동일한 WIFI 를 사용하고 있는지 확인.
2. fetch 함수가 실행이 되는지 확인.
3. API 주소에 http://10.58.8.116:8000/users/signup 과 같이 http:// , IP주소 , 포트번호 , 엔드포인트 다 작성이 잘 되었는지 확인.
4. 백엔드 IP 주소 재확인.
5. 백엔드 서버가 열려 있는지 확인.
연결은 되었지만, 원하는 응답이 오지 않고 에러가 날 때.
6. fetch 함수의 syntax 확인.
7. body 에 담아서 전달해 주어야 하는 정보중 누락된 것이 있는지 확인.
8. body 에 key 값이 올바르게 들어갔는지 확인.
👩🏻🔧
개발자 도구 command F12 단축키로 들어가서 확인하기
토큰 > access Token 에
이 access token에는 유저 정보를 확인할 수 있는 정보가 들어갑니다. 예를 들면, id가 되겠죠. 과정을 단순하게 말하자면, 이 토큰에 있는 id를 사용해서 database에 유저의 권한을 확인한다고 생각하시면 됩니다. 그리고 이에 맞는 권한을 갖고 있는 유저라면, 해당 요청을 처리하고 그렇지 않다면 401 혹은 다른 에러 코드를 보내게 됩니다.
기본개념
🧑🏻🏫 프론트엔드 기술 면접 단골 개념들 정리 (네트워크 / CS 편)
계속 추가할 예정입니다. 🧑🏻🏫 JWT JWT는 JSON 웹 토큰을 나타냅니다. 인증 및 권한 부여 목적으로 사용되는 일종의 토큰입니다. JWT는 헤더, 페이로드 및 서명의 세 부분으로 구성됩니다. 헤
velog.io
http header
HTTP Header에는 어떤 정보들이 담겨있을까?
HTTP Header를 보다보면 생각보다 많은 정보들이 담겨있는 것을 확인할 수 있다. 개발자 도구만 열어 확인해보더라도 수많은 Header Key와 Value 값들이 존재하는 것을 볼 수 있는데, 여태 개발하면
velog.io
프론트 로그인/회원가입 로직
'Frontend > GAN:ERATE' 카테고리의 다른 글
| [REACT] 상품 등록 페이지 & 상품 상세 검색 페이지 구현 (0) | 2023.08.05 |
|---|---|
| GITHUB & vscode 터미널 창에서 자주 쓰는 코드 (0) | 2023.07.14 |
| [REACT] 프론트에서 서버로 데이터 보내기 (0) | 2023.07.14 |
| [REACT] 프론트와 백엔드의 기본 소통 (0) | 2023.07.06 |
| [REACT] 프론트와 백엔드 간의 로그인 통신 방법 (0) | 2023.07.06 |




