[FLUTTER] 환경설정 및 디렉터리 구조 설정
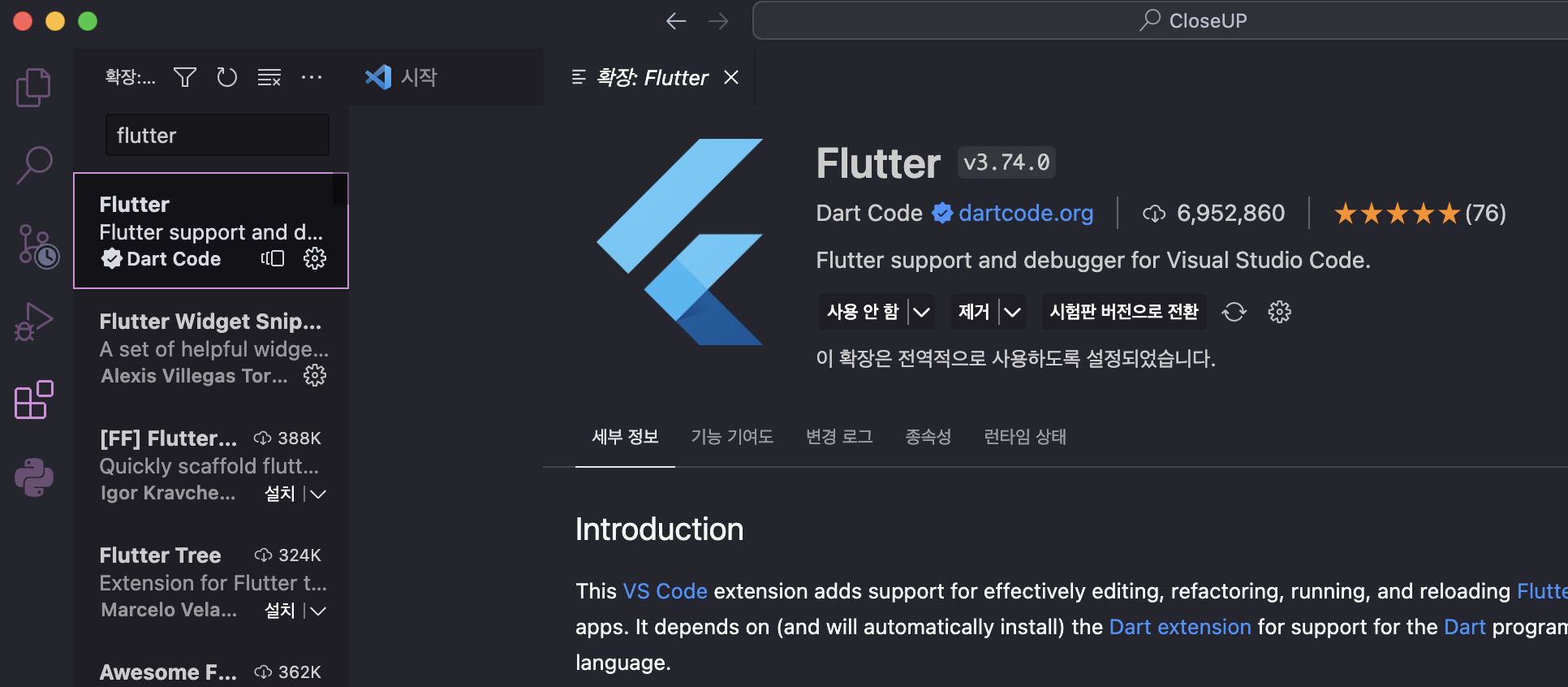
vscode의 확장에서 'Flutter'를 설치해준다

이후 커맨드 창에서 flutter를 검색하면 flutter를 사용할 수 있는 건들이 뜬다
요기서 frun flutter doctor 클릭해서 sdk 설치 되어있는지 한 번 더 확인해주고!
나는 안 설치되어있어서 이 창에서 다운로드를 시행했다
이후에 new project를 열고 내가 진행할 프로젝트 이름인 closeup을 설정해주면

디렉터리 구조를 어떻게 설정할지에 대해 고민해보며 초기 설정이 굉장히 중요했다고 생각했던 저번 프로젝트를 떠올렸다.
초반에 각 프로젝트 마자의 디렉터리 구조를 탄탄하게 짜놓아야만 다양한 코드가 통용되고 알아보기 쉽다고 생각했고 !
초기 설정을 잘 못하면 프젝 중간마다 주기적으로 수정해조야한다 ㅠ ㅅ ㅠ
그렇기에 요번 프로젝트는 초기 설정, 환경변수 설정, 디렉터리 구조부터 바르게 잡고자했다.
정리 잘된 파일 구조가 주는 혜택은 다음과 같다.
- 특정 파일, 함수 등을 찾기에 용이
- 팀 작업 하기 용이
- 유지보수 용이
이에 플러터 디렉터리 구조 설정에 들어가기에 앞서,
다른 개발자 분들은 디렉터리 구조를 어떻게 설정했는지 먼저 찾아보고 참고했다.
참고하였던 것들에 대하여 간단하게 정리해보자면, 다음과 같다.
1) Naming Convention
- 폴더명과 파일명은 snake_case를 쓸 것 ( user_login_log ) or ( USER_LOGIN_LOG )
- 클래스명은 PascalCase를 쓸 것 ( UserLoginLog )
- 변수명, 함수명은 camelCase를 쓸 것 ( userLoginLog )
- 클래스를 하나의 파일로 정리한다면 파일명과 클래스명은 동일하게 작성할 것
ex) 파일명: login_screen.dart , 클래스명: LoginScreen - 폴더명과 내부 파일의 역할이 정확한 분류라면 파일의 이름에 폴더명을 추가할 것
(굳이 적지 않아도 명확히 특정 폴더 소속임이 명확하다면 파일 이름에 폴더명을 생략해도 좋다.)
ex) 폴더명: screens, 파일명: login_screen.dart - 폴더명은 복수형으로, 파일명은 단수형으로 작성할 것
ex) 폴더명: screens, 파일명: login_screen.dart
2) 폴더 구분과 위치
[기존 폴더]
주요 폴더
제목내용
| android | 안드로이드 프로젝트 관련 파일(안드로이드 스튜디오로 실행가능) |
| ios | ios 프로젝트 관련파일(엑스코드로 실행가능) |
| lib | 플러터 앱 개발을 위한 다트 파일(플러터 SDK 설치 필요) 우선은 lib 폴더에만 집중 |
| test | 플러터 앱 개발 중 테스트 파일(테스트 편의성 제공) |
직접 관리하는 파일
제목내용
| pubspec.yaml | 패키지, 이미지, 폰트 설정 |
| README.md | 프로젝트 소개 |
| gitgnore | git에 커밋,푸시할 때 필요없는 파일 기록 |
자동 관리되는 파일
제목내용
| .metadata | FLutter SDK 정보 |
| .packages | Flutter SDK에 사용되는 기본 패키지 경로 |
| firt_flutter_app.iml | 자동생성되는 만들어지는 폴더 위치 |
| pubspec.lock | pubspec.yaml 파일에 적용된 패키지 위치 |
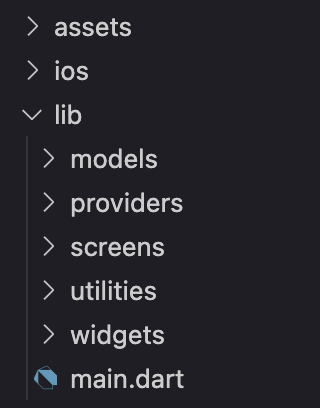
[새로 추가한 폴더]
- assets 폴더
이 폴더는 프로젝트 수준에 위치한다. 그 안에 fonts, images, logo 등의 세부 폴더들이 위치할 수 있으며, 앱에서 사용할 asset들을 모아두는 폴더라 생각하면 된다. - screens 폴더
사람에 따라서 pages로 이름을 쓰는 사람도 있다. 화면의 UI들을 보관하는 폴더로, 특정 기능마다 화면 분류가 필요해 질 경우, 세부적으로 폴더들을 더 둘수 있다. - widgets 폴더
이것도 UI를 담당하는 위젯들을 모아두는 폴더이다. screens 폴더와의 차이라고 한다면, screens폴더가 화면 전반을 담당한다면, widgets은 그 화면의 부분부분의 요소들 중 재사용되는 UI들을 모아둔 곳이라고 보면 된다. - utilities 폴더
앱에서 사용하는 function이나 logic을 모아두는 폴더이다. - providers 폴더
이름이 providers라서 플러터 패키지 중의 하나인 provider와 혼동할 수 있지만, 다른 녀석이다. 이 폴더에는 앱 외부의 다른 서비스들과 앱을 연결할때 사용하는 내용들을 정리해준다. - models 폴더
모델에 대해 설명하려면, 데이터베이스와 디자인 패턴에 대해 알아야한다. 이부분은 내용이 복잡해질수 있으므로 자세한 설명은 생략한다. 데이터베이스와 데이터를 주고받기 위해 사용하는 파일들을 모아두는 폴더라고만 생각하자.

> 추가적인 초기 설정
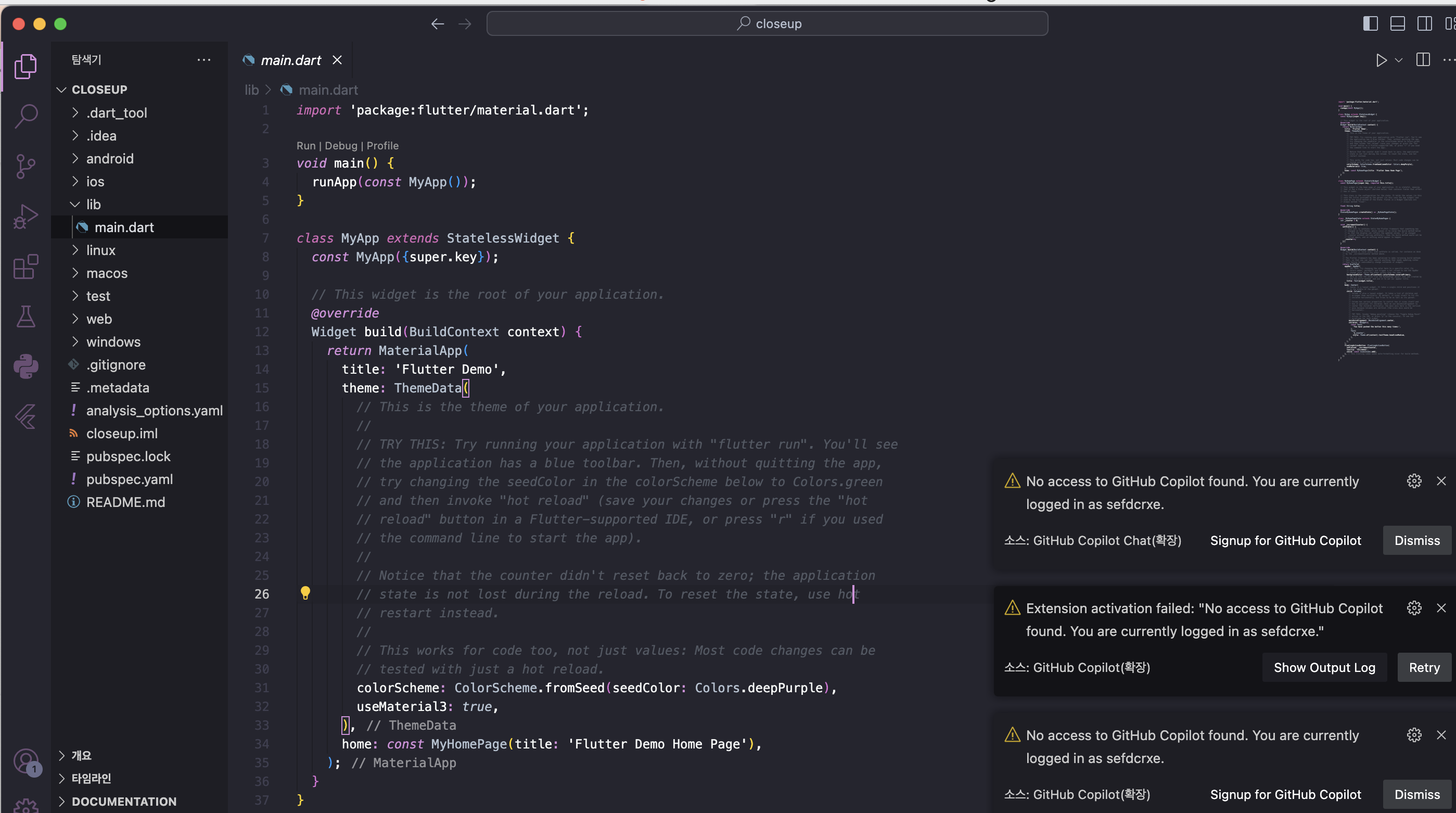
analysis_options.yaml에 rules로 아래의 다섯줄을 추가한다.
이는 모두 Linter의 규칙을 수정하는 데 쓰이는 설정값으로, const/type/print 등에 (프로덕션이 아닐 때) 불필요한 노란색 밑줄이 그이는 것을 제거하는 역할을 해준다.
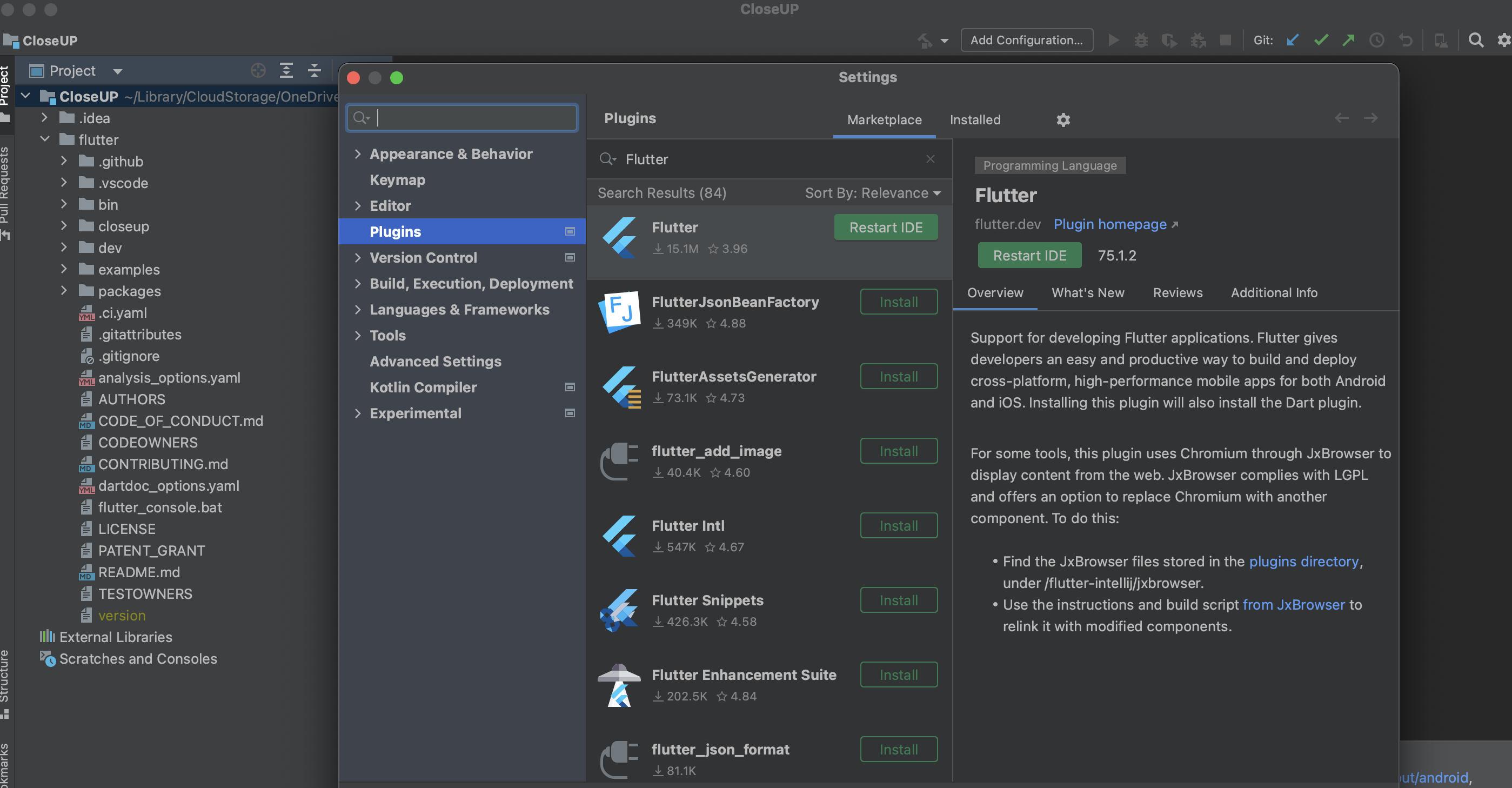
>안드로이드 스튜디오 설치
안드로이드 스튜디오는 플러터를 개발하는 통합개발환경이다.
이에 맥북 환경조건에 맞게 안드로이드스튜디오를 설치한 후, 왼쪽의 plugins를 누른 후 플러터를 검색해 설치한다.
안드로이드 스튜디오는 용량이 커서 다운로드 받는 데에는 꽤나 오래 걸렸다. 한 10분?

AVD manager를 통해 사용할 폰 에뮬레이터도 설치하
> 깃허브 레파지토리 연동 " https://github.com/closeup-raffle/frontend.git "