미니는 밍기적
[REACT] 메인페이지 개발 본문
원래 기존 테마를 템플릿마냥 갖고 와서 메인페이지 개발할 생각이었으나
욕심쟁이,, 나는,, 내가 디자인한대로 웹페이지 구현하고 싶어서 ㅎㅅㅎ
부트스트랩 이용해서 테마 가져오는 법만 익히고
독학으로 웹페이지 하나하나 구현했음니다
테마 가져오는 법부터 보실까융
스타투
사용하려던 테마 이름은 carousel이다.


위 처럼 테마를 다운로드 받아서 사용할 수도 있지만
웹에 있는 테마를 링크만 거는 !cdn 방식! 을 활용할 수도 있다
이렇게 코드를 붙혀서 테마를 가지고 오는 것을 cdn 방식이라고 한다
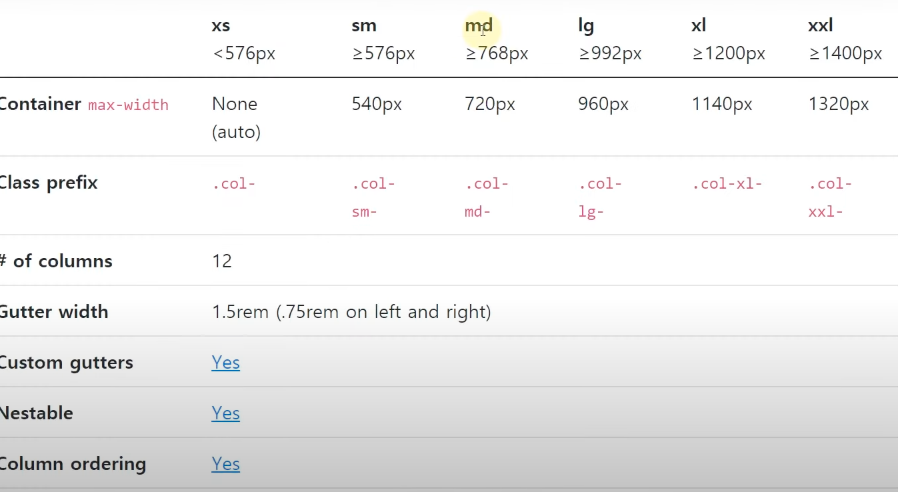
l container 방식

이렇게 우측 사진과 같이 화면을 구성하게 될 경우, 한 박스를 컨테이너라고 칭한다
즉, 나는 네비바를 포함해서 4개 정도의 컨테이너가 필요하다
피그마를 몰랐던 나는 미리캔버스로 열심히 도안을 짰고



그 결과 지금은 웹개발을 완성한지라 코드로 메인페이지를 짰다



메인페이지 개발할 때도 넘무 집중해서 하느라 정신 차려보니 해가 떴던 것 같은데
프론트는 참 신경쓸 게 많다 🙀
각 화면 창에서 규격이 똑같도록 신경두 써야하지
박스와 색상도 맞춰야하지
비율 따져가면서 만들어조야대지
아이콘이나 사진도 하나씩 갖다 붙혀야하지 움냠
근데 디자인도 조아하고 세밀하게 신경쓰는 거 낫밷하는지라 한 번 깨닫고 나서는 더 세세하게 잘 맞추고 싶어서 시간 투자를 더 했다
나처럼 이미 디자인을 하고 작업을 한다면 부트스트랩 디자인 모두 불러올 필요 없이 박스째로 하나하나 디자인하고 코딩하면 되고
그런게 아니라 경험하고싶다! 면 디자인 모두 불러와서 작업하고 입히구 마지막에 통신 연결하는 것도 완전 추천
어떻게든 손 대면 그게 만든 거야 ~ ! ~ !
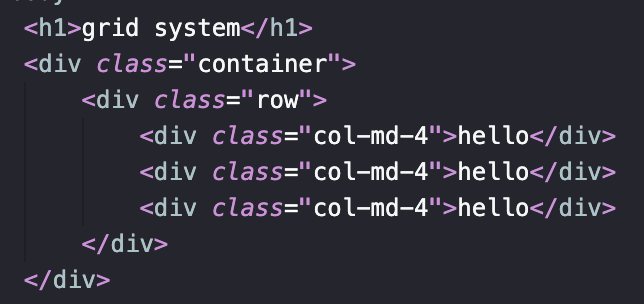
이때 또, 하나의 컨테이너에 여러개의 박스(row)가 필요한 경우가 있는데! 이 또한 코드로 설명할 수 있다
(내 화면 구상만 봐도 각 컨테이너별 박스의 갯수가 다르고, 다양하다)



pixaboy로 사진 활용 가능
start bootstrap으로 템플릿 다운가능
fontawesome-free 아이콘 활용 가능 (코드로)
사용한 테마는 https://getbootstrap.com/docs/5.3/examples/carousel/
Carousel Template · Bootstrap v5.3
Example headline. Some representative placeholder content for the first slide of the carousel. Sign up today
getbootstrap.com
수강한 강의는 https://www.youtube.com/watch?v=W9i9m0Q8BgM
이런 거 참고해부명서 만들며는 언젠가는 뚝딱뚝딱 멋진 개발자가 될고에요
파이팅 뜍땩
